Preisgünstige Lizenzen und vertrauensvolle Beratung für Geschäftskunden
Mit über 50’000 Bestandskunden ist die Key AG der grösste, echt schweizerische Lizenzhändler im Land. Seit mehreren Jahren bieten wir ein breites Angebot an Software-Lizenzen für Privat,- und Geschäftskunden an. Über Office Pakete, Windows Betriebssysteme bis zu Serverlizenzen – bei uns findest du alles, was dein Unternehmen oder deine Kundschaft benötigt. Erfahre hier mehr über unsere Angebote!
Deine Vorteile als Geschäftskunde bei der key AG:
Attraktive Rabatte – bis zu 50% auf das gesamte Sortiment
Priorisierter B2B Support
via Mail und Telefon
Profitiere ab der ersten Bestellung von unseren Rabatten – ohne Verpflichtungen.
Für unsere Firmenkunden bieten wir eine individuelle Beratung für die Wahl der richtigen Softwarelösung an. Weiterhin steht unser Support auch nach dem Kauf bei allen Fragen zu Installation und Aktivierung zur Verfügung.
Originalität und Absicherung
Einfache und schnelle Bestellabwicklung
Bei uns bist du abgesichert im Falle eines Audits. Du erhältst von uns auf Anfrage die entsprechenden Dokumente, welche ggf. bei einer Software-Revision von Microsoft benötigt werden. Ausserdem stehen wir jederzeit bei Fragen oder Problemen diesbezüglich zur Verfügung.
Wir liefern die Lizenzen direkt nach dem Kauf unkompliziert per Mail. Du erhältst ebenfalls alle benötigten Dokumente und Downloadlinks dazu. Auch bei einem Kauf auf Rechnung!
Massgeschneiderte Angebote
Benötigst du eine grosse Menge an Volumenlizenzen oder die passende Windows Server Lösung?
Volumenlizenzen
Häufig ist eine Volumenlizenz für Unternehmen mit vielen Geräten und Nutzern die passende Lösung. Mit einer Volumenlizenz sparst du administrativen Aufwand, da du eine Lizenz mehrmals verwenden kannst. Dafür bieten wir die sogenannten MAK’s (Multiple Activation Keys) für die meisten Office und Windows Produkte an. Diese Lizenz wird dann für eine gewünschte Anzahl an Geräten freigeschaltet und es bleibt ein minimaler Verwaltungs,- und Kostenaufwand übrig.
Server
Wir bieten für verschiedene Anwendungsgebiete die passenden Microsoft Server Produkte an. So findest du z.B. Microsoft Server und SQL- Lösungen in unserem Sortiment.
Microsoft Server
Das klassische Server-Betriebssystem für eine leistungsstarke und optimale Netzwerkverwaltung. Hierbei werden alle Computer mit dem Zentralcomputer verbunden und können so auf alle Daten zugreifen. Der Netzwerkadministrator steuert die verschiedenen Zugriffsrechte und leitet die Serververwaltung. Ebenfalls weitere Geräte wie Drucker, Scanner etc. können so verbunden werden.
Microsoft SQL Server
Das bekannte Datenbankmanagementsystem SQL bietet zahlreiche Optionen um Analyse und Daten Verwaltungsaufgaben zu übernehmen. Wir bieten verschiedene SQL Volumenlizenzen an.
Bei der Wahl der richtigen Lösung hilft unser Support gerne weiter.
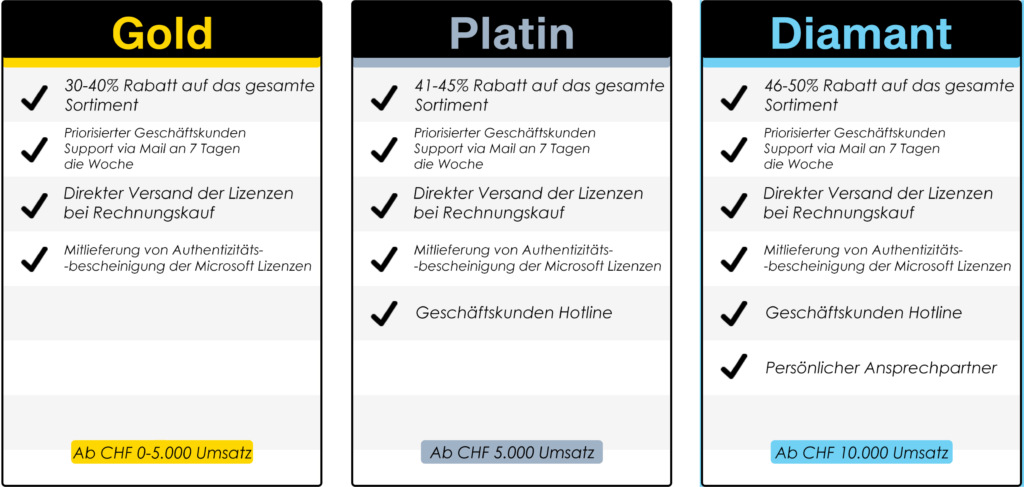
Werde Mitglied in unserem B2B Programm!
Mit jedem Kauf näherst du dich der nächst höheren Rabattstufe an und profitierst so von attraktiveren Rabatten und mehr Vorteilen.

Einige der Firmen und Einrichtungen welche bereits auf uns Vertrauen